Get Started with .Net Core on NVIDIA® Jetson™ Nano™/ Jetson™ Xavier™ NX Modules
WHAT YOU WILL LEARN?
1- How to install .netCore framework on Linux Operating Systems
2- How to create a new console app and web app using console.window
3- How to run console and web applications using console window
ENVIRONMENT
Hardware: DSBOARD-NX2
OS: JetPack 4.5 (L4T-32.5)
Language: C#
In this article, we will explain how to install .net core on ARM64 which has operating system as Ubuntu 18.04 for NVIDIA Jetson Nano/Xavier NX modules to create and run a sample.
The package manager installation is only supports x64 architectures not the ones on ARM architectures. That’s why we will show you manual binary installation.
How to install .netCore framework on Linux Operating Systems
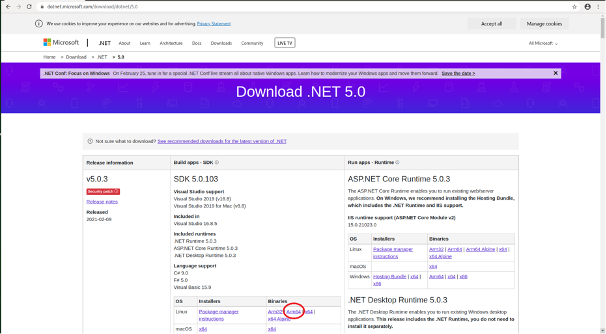
You can download the latest version of ARM64 binaries from the link below ;
https://dotnet.microsoft.com/en-us/download/dotnet/5.0
Make sure that you download the Arm64 Binaries.

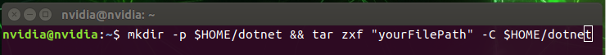
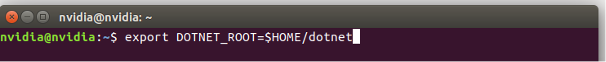
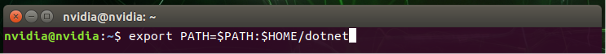
When your download completed, open terminal and type the following commands..



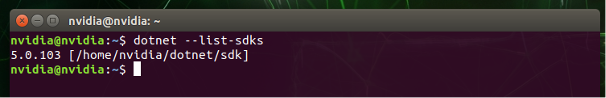
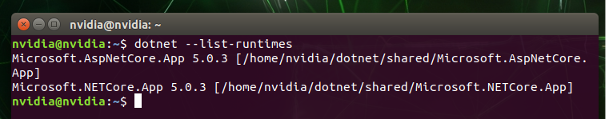
When we have successfully installed SDK and Runtime, “dotnet --list-sdks and dotnet --list-runtimes” .With these commands we can see which versions we have installed.


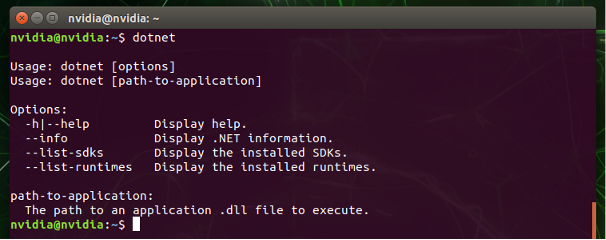
After finishing the installation process. Type “dotnet” on console to verify dotnet core has installed.

How to create a new console app and web app using console.window
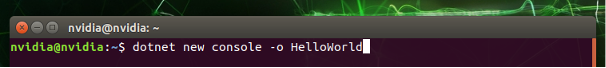
After we have finished the installation process and done the verification, it’s time to create a sample example. We typed “Hello World” as an example. To do this, we need to create a new console app with the following command:

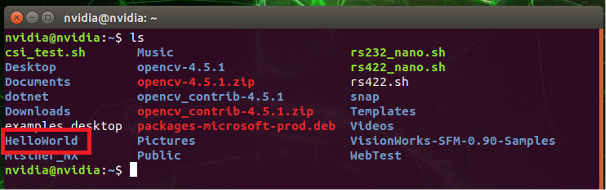
A new project should be seen as in the below picture. Keep in mind that you should see it with the “Is” command.

Now, navigate to the project directory with the following command:

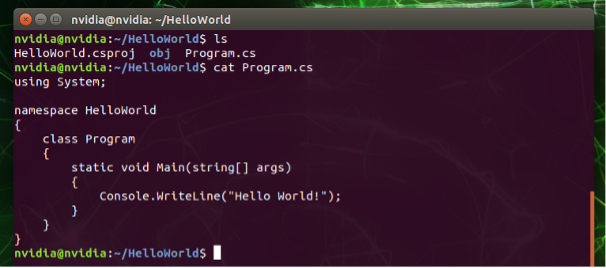
In the project directory, you will see Program.cs file which is the main source code file. If you open this file, you will see simple c# codes (.net core written with c# programming language as it is known). we need to type this command to open the file
The contents of the Program.cs file is shown in the screenshot below:

How to run console and web applications using console window
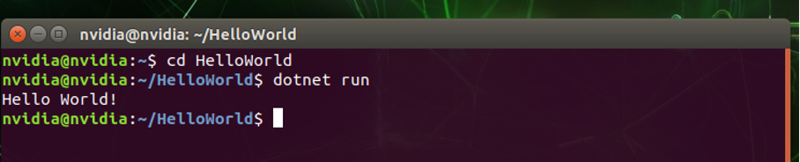
Finally, run our sample dotnet core project with following command:

And expected text is printed on the screen:

Also, we can create a basic web application. To do this, we need to create a new web app with the following command:

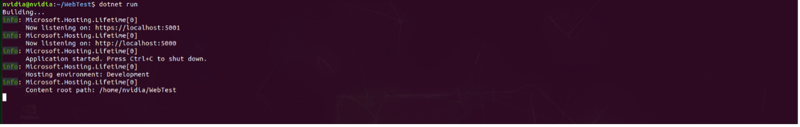
Now, navigate to the project directory with the following command and you’ll see the Program.cs and Startup.cs files. Afterthat run our sample web project with following command:

When you type “localhost: 5000“ in any browser, the output will be as follows:
Thank you for reading our blog post.


